Retour sur la conférence « Comment aborder le design dans une démarche d’éco-conception » de Damien et Alizée de LunaWeb au MixiT 2023.
Un premier état des lieux permet de se poser la question suivante : est-ce que nous sensibilisons assez notre entourage sur le thème de l’éco-conception ? Quand on sait que 3,8% des gaz à effet de serre sont générés par le numérique et que la France va tripler son empreinte carbone d’ici 2050, il apparaît clairement que nous devons changer nos habitudes et faire de la pédagogie.
3 actions simples à mettre en place pour réduire notre empreinte carbone
- Mieux choisir son terminal à l’achat
- Privilégier la connexion filaire ou wi-fi plutôt que les données mobiles (La 4G consomme 23 fois plus d’énergie que la wifi)
- Garder son terminal le plus longtemps possible avant de le revendre ou de le recycler)
L’éco-conception ne s’imposera pas comme une norme d’elle-même. Nous devons multiplier les actions pour arriver à ce qu’elle devienne un réflexe. Et pour que l’éco-design ait un sens et soit efficace, il faut intervenir tôt dans la refonte ou la construction d’un projet.
Un site éco-conçu est généralement plus rapide, favorise la conversion, facilite la maintenance et diminue les coûts de maintenance. Par exemple, chaque recherche sur Yahoo est environ 5 fois plus polluante que la même recherche sur Google.
La formule gagnante de l’éco-conception
Utilité X Rapidité X Accessibilité
pour répondre à deux objectifs :
- Réduire le temps passé par l’utilisateur en concevant des services qui répondent le plus à leurs objectifs
- Augmenter la durée de vie des terminaux
La caisse à outils de l’éco-conception
- Le RGESN (Référentiel général d’éco-conception de services numériques) constitue une bonne base de travail même si certains critères sont vagues et d’autres déclaratifs : https://ecoresponsable.numerique.gouv.fr/publications/referentiel-general-ecoconception/
- Le design-studio, une méthodologie inspirée des méthodes agiles permettant de réunir une équipe inter fonctionnelles afin d’imaginer des solutions design
- EcoIndex, une sorte de PageSpeed Insight mais pour évaluer l’empreinte carbone d’un site avec des données quantifiables ainsi que les différents axes d’amélioration. https://www.ecoindex.fr
- La méthode de l’écumoire qui se présente en 4 étapes :
- La phase de divergence
- L’entreprise imagine l’offre qu’elle souhaitez proposer
- Les utilisateurs listent leurs besoins
- Les designers mettent en commun leurs idées
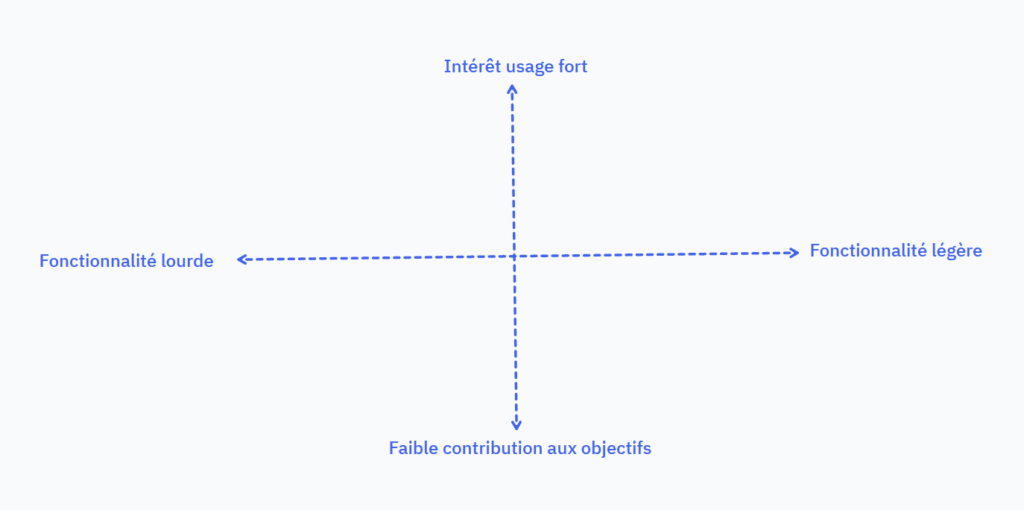
- Enfin, les participants vont placer chacunes des fonctionnalités sur le tableau suivant :

- La méthode cœur
- Cacher : mettre hors de vue une fonctionnalité sur une page pour la placer ailleurs
- Eliminer : supprimer un élément inutile
- Réduire : simplifier ou minifier une information
- Uniformiser : harmoniser plusieurs composants pour minimiser la charge mentale
Evidement quel que soit le site, il doit être mobile-first car 59% du trafic est mobile.
L’éco-conception, côté développement-front
Les principaux vecteurs d’améliorations résident dans l’utilisation et l’optimisation des images. En préambule, j’en profite pour faire une petite aparté, il faut comprendre que plus l’image est grande, plus son poids est important et plus son chargement sera long. De la même façon, plus le site contient d’images, plus il y aura un nombre de requêtes HTTP donc moins le site sera éco-conçu. C’est pourquoi, il convient pour une page internet de ne pas dépasser 1920x, d’utiliser du lazyloading et de limiter le nombre d’images. Il existe plusieurs outils permettant de redimensionner les images comme Photoshop.
Quant aux formats à choisir, aucun ne rassemble tous les avantages. Il convient de se poser la question en fonction du résultat attendu. SVG, par exemple, présente un taux de compression satisfaisant autorisant une réduction du poids de l’image mais peut aussi en endommager la qualité. PNG supporte la transparence mais peut présenter un taux de compression faible. Quant à WebP, il offre une compression jusqu’à 30% plus grande que les autres outils mais n’est pas compatible à tous les navigateurs.

Par ailleurs, les fonts représentent 6% du poids des pages, en moyenne. C’est pourquoi, il est important de ne pas trop en charger, il est donc conseillé de ne charger qu’une font pour les titres et d’utiliser les fonts systèmes pour le texte.
En conclusion, finalement pas de recette magique, pas d’outils ultra-sophistiqués, on dit à mort au techno-solutionnisme et oui au bon sens et à la frugalité ! On épure au maximum les produits, on évite les fonctionnalités inutiles et/ ou lourdes. On optimise toutes les images et surtout on ne privilégie pas forcément un format plutôt qu’un autre. Faisons des sites rapides, utilisables par tous et adaptés aussi aux smartphones plus anciens !



