Des outils pour les PO

Le modèle de Kano
De nombreux outils sont disponibles pour les PO. Nous allons vous présenter le modèle de Kano. Il permet de mesurer le niveau de satisfaction d’un utilisateur face à un produit ou un service. Théorisé par Noriaki Kano en 1984, il est généralement utilisé par les chefs de produits et les UX designers afin de déterminer la pertinence des fonctionnalités qui génèrent de la satisfaction client et les aider dans leur prise de décision.
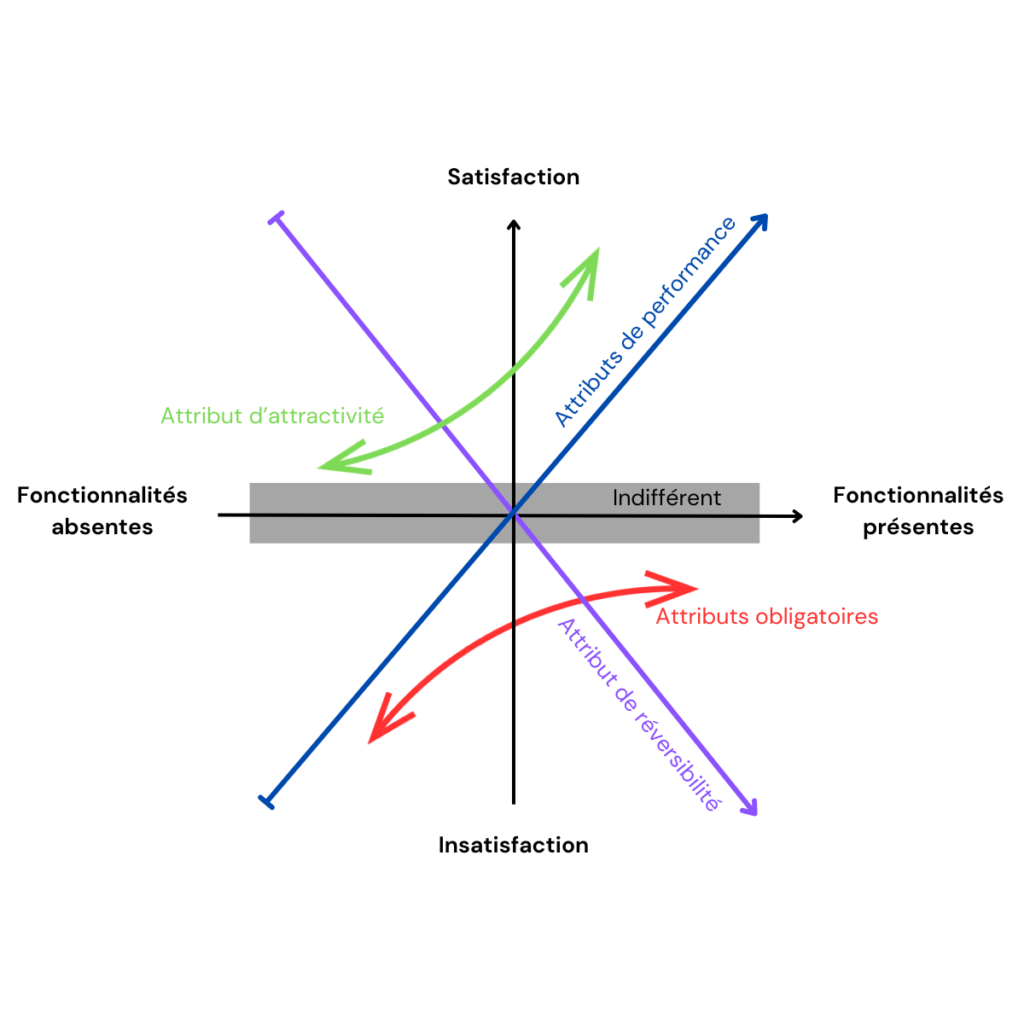
Grâce au modèle de Kano, les fonctionnalités sont classées en 5 catégories :
- Obligatoires (must-be)
- Attractives
- Proportionnelles ou linéaires (one-dimensional)
- Indifférente
- Rejetée ou à double tranchant
Comment utiliser le modèle de Kano ?
La satisfaction client étant au centre des préoccupations, il est nécessaire d’enquêter pour déterminer les fonctionnalités obligatoires et à contrario, celles qui se seront pas à développer.
Le travail d’enquête pour utiliser l’outil
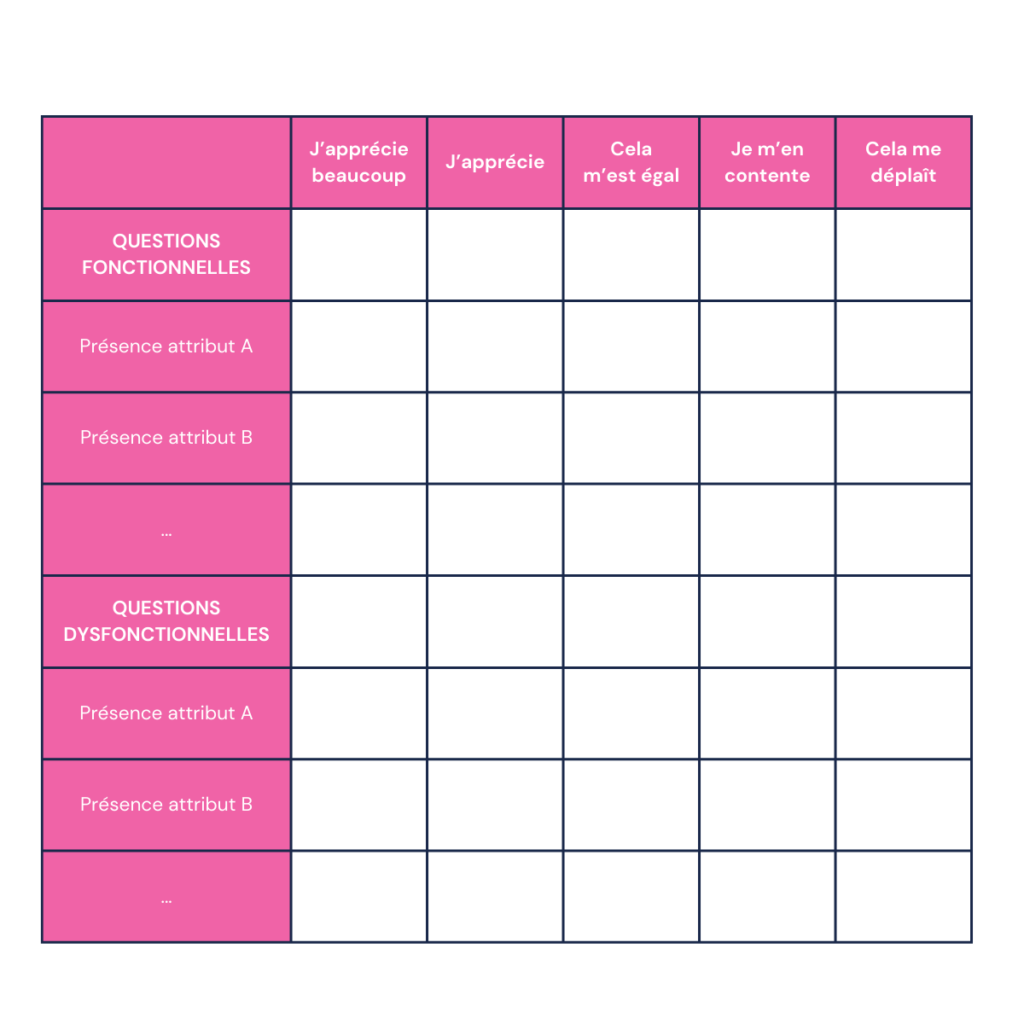
Le questionnaire doit permettre d’évaluer la présence ou l’absence de la fonctionnalité en se mettant à la place du client. La première question est donc formulée de manière positive, tandis que la seconde est formulée de manière négative.
Exemple :
- Que pensez-vous de la présence de cette fonctionnalité dans le produit ?
- Que penseriez-vous du produit s’il ne dispose pas de cette fonctionnalité ?
Vos utilisateurs répondent ensuite en choisissant parmi 5 propositions :
- J’apprécie beaucoup
- J’apprécie
- Cela m’est égal
- Je m’en contente
- Cela me déplaît


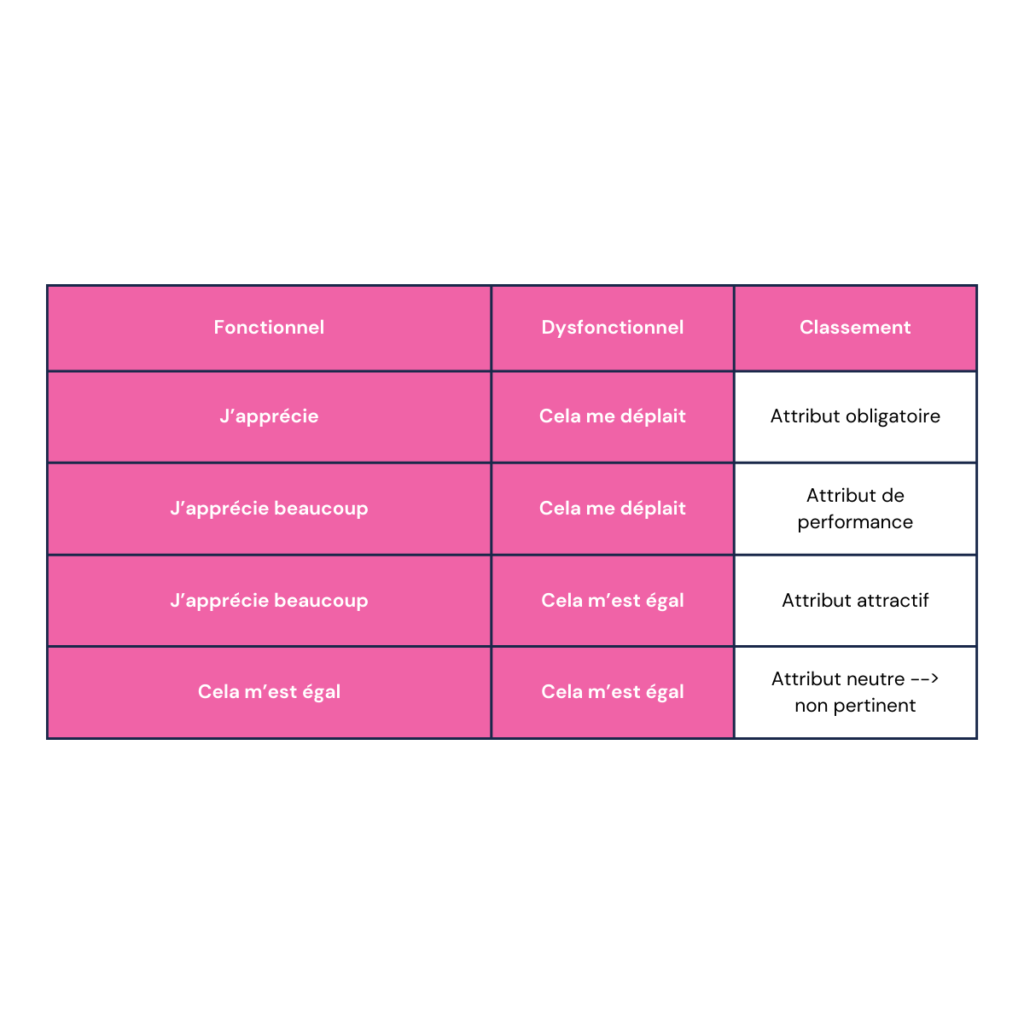
L’analyse
Ensuite, il est nécessaire de croiser les données pour savoir où se situer sur le diagramme.

Grâce aux réponses du questionnaire, il faut classer les attributs par ordre de priorité.
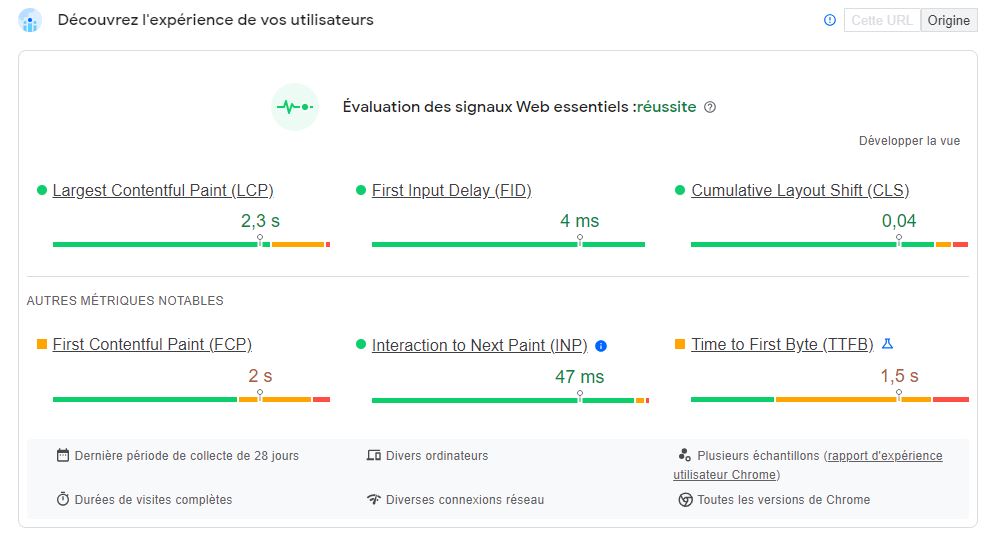
Core Web Vitals ou signaux essentiels
Le second outil dont nous allons vous parler fait partie d’une nouvelle initiative de Google, dans la boite à outils des PO, il est essentiel. Les « Core Web Vitals », aussi appelés signaux essentiels en français, sont des critères permettant de comprendre quels sont les problèmes en terme d’UX et d’optimisation de performance web.
Ces trois indicateurs ont pour vocation d’améliorer la vitesse de chargement et d’expérience utilisateur des sites internet :
- LCP (Largest Contentful Paint) mesure la vitesse de chargement des pages d’un site, en soit sa performance.
- FID (First Input Delay) permet de mesurer l’interactivité des pages avec les internautes.
- CLS (Cumulative Layout Shift) vérifie la stabilité visuelle d’une page d’un site internet.
Pour mesurer ces indicateurs, vous pouvez vous rendre sur le site Page Speed Insights