L’atomic design – Meetup

En partenariat avec l’association Apéro Web Lyon, Peaks a accueilli ce jeudi 23 février, dans ses locaux lyonnais, un meet-up en deux temps. Les sujets : intégration continue et atomic design.
Le second talk de cette soirée, portant sur l’atomic design, a été présenté par Nicolas, de l’association Apéro Web Lyon.
Ce talk est une introduction de ce qu’est l’atomic design, de ce à quoi ça sert et d’un outil que Nicolas utilise pour faire de l’atomic design.
L’atomic design
Le design atomique a été conceptualisé par Brad Frost en 2013, qui a également publié un livre à ce sujet en 2016.
L’idée derrière l’atomic design, c’est de sortir de la pensée écran. Dans les années 80-90, lorsque l’on faisait de l’informatique, il existait une ou deux tailles d’écrans. Aujourd’hui, en 2022-2023, il y en a des milliers : les portables, les tablettes, les PC. On ne peut donc plus penser nos applications web et mobiles comme dans les années 90 avec un seul écran.
Des concepts ont également évolué, nous sommes passés des interfaces très à l’arrache (ceux qui ont utilisé Windows 95 comprendront 😉) à aujourd’hui et les questions d’UX/UI. Nos façons de penser nos interfaces et nos applications ont changé.
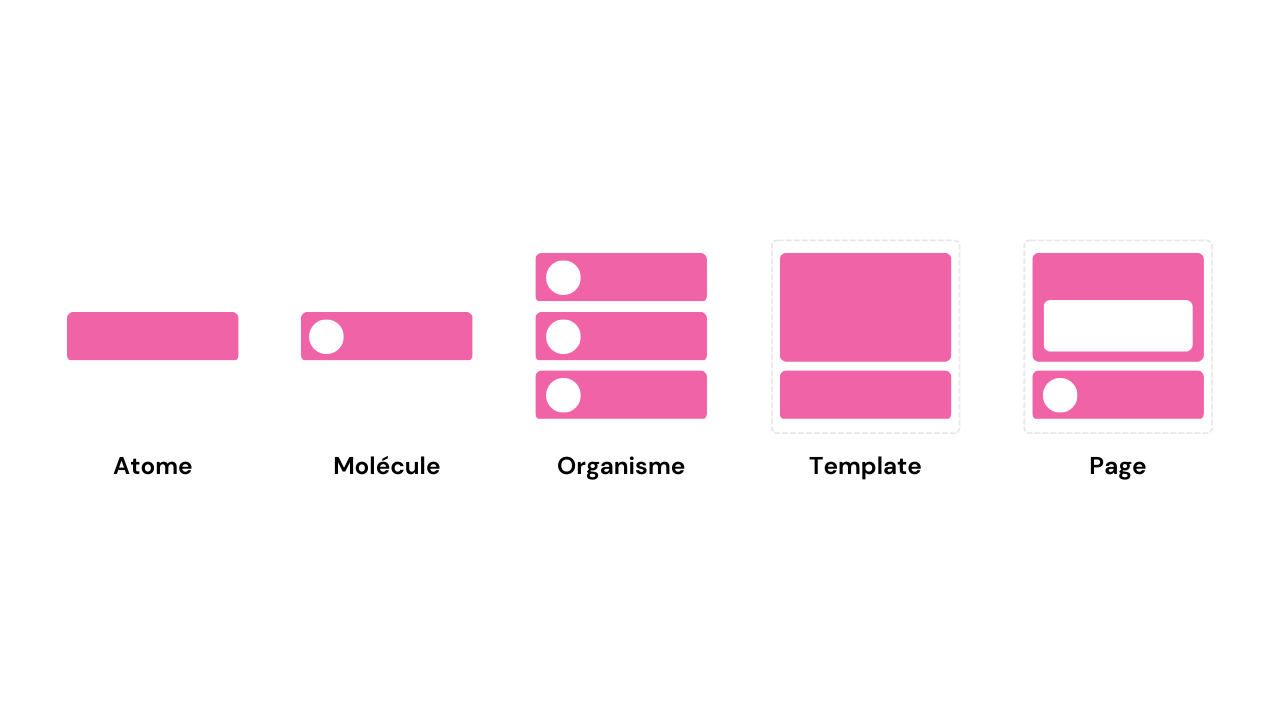
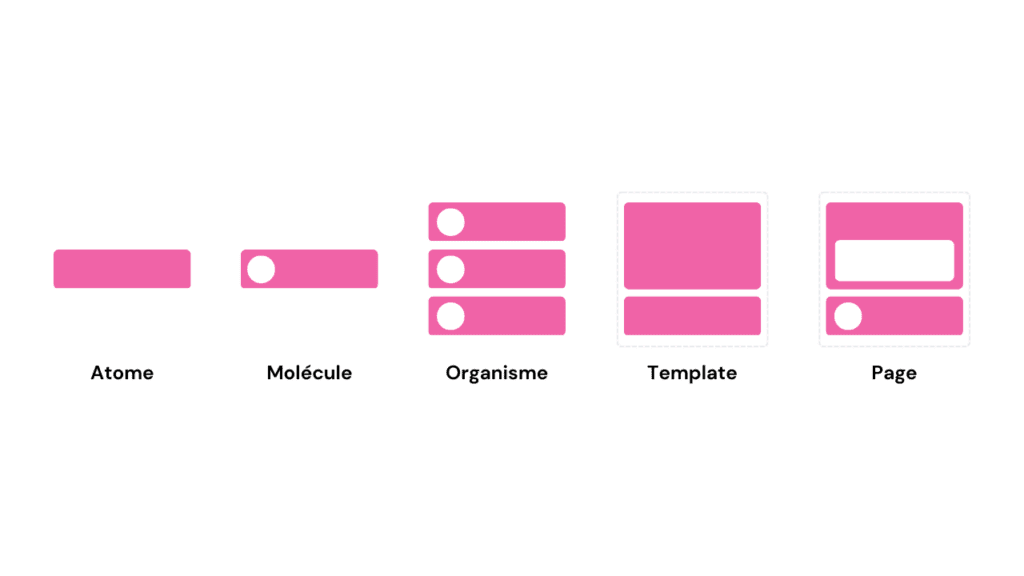
Ce que propose Brad Frost, c’est de repartir dans la logique inverse : ne pas partir de l’écran mais de partir des éléments les plus atomiques, les plus simples de notre interface, d’où le nom atomic design.
Quels sont les éléments atomiques d’une application web ou mobile ?

Les éléments les plus petits possibles :
- Les images
- Les liens
- Un paragraphe
Une fois que l’on combine ces éléments, on passe d’un atome à une molécule qui va contenir plusieurs éléments. Par exemple : j’ai un lien, une image et un paragraphe. Si je combine ces éléments j’obtiens une fiche produit. En web, c’est une div avec une image, un titre, un lien, etc.
Lorsque je cumule plusieurs molécules, cela peut donner un organisme. Par exemple, une liste de produits avec chacun leurs fiches.
Tout cela compose un système. L’intérêt d’un système est que l’on peut l’utiliser sur plusieurs sites. Un très bon exemple de système atomique utilisé sur plusieurs sites est celui de la BBC. En effet, des dizaines de sites ont tous les mêmes atomes, les mêmes molécules et les mêmes organismes. L’expérience est alors unifiée, avec une grammaire visuelle identique (exemple : les boutons), ce qui rend l’expérience utilisateur simple, claire et unifiée. L’intérêt est d’avoir quelque chose de cohérent au sein même de l’entreprise.
L’intérêt pour le développeur est de réutiliser autant que possible. Si la couleur de l’atome « lien » est définie en rouge, toutes nos applications seront déjà pourvues de notre atome « lien » rouge.
Pour voir les exemples présentés lors du meetup, rendez-vous sur notre replay Youtube :
React, un moyen de créer les composants atomic design
L’idée, c’est de les utiliser pour faire ce design atomic. N’étant pas un framework, React permet une plus grande modularité mais il est tout à fait possible d’utiliser Angular, Vue, Web Component, Polymer…
La notion de Virtual Dom
Dans React, c’est l’idée que si vous modifiez un élément, il va comprendre quels éléments de la page sont à rafraîchir. Des composants vont faire rafraîchir d’autres composants sans impacter la page complète. Nous avons alors une légèreté et une capacité de modification des éléments souhaités seulement.
Créer un composant atomique
Avec React, nous pouvons faire nos composants / atomes, nous pouvons avoir des composants / molécules ayant des childrenNodes composants / atomes…
Bref, on a ce qu’il faut.
Mais il manque quelque chose pour faire la présentation
Storybook, l’outil opensource de développement de composants
Cet outil permet de présenter ces atomes aux développeurs, aux designers pour les tester.
Storybook est compatible avec React, Vue, Angular et WebComponents.